サイトのデザインがいまいちという課題感
使用頻度の高いサイトにおいて、「デザインがもうちょっと見やすくなっていればいいのに!」と思うときはありませんか?私は特にウェブサービスでそのように感じるときが度々あります。
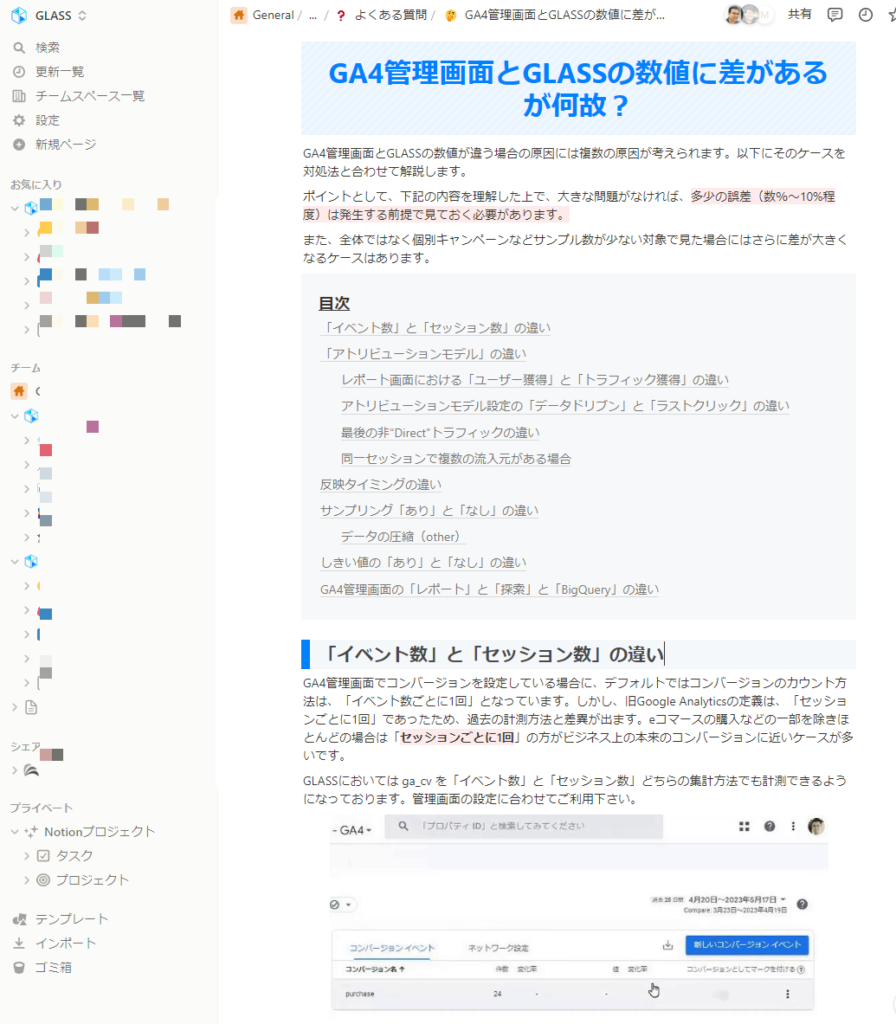
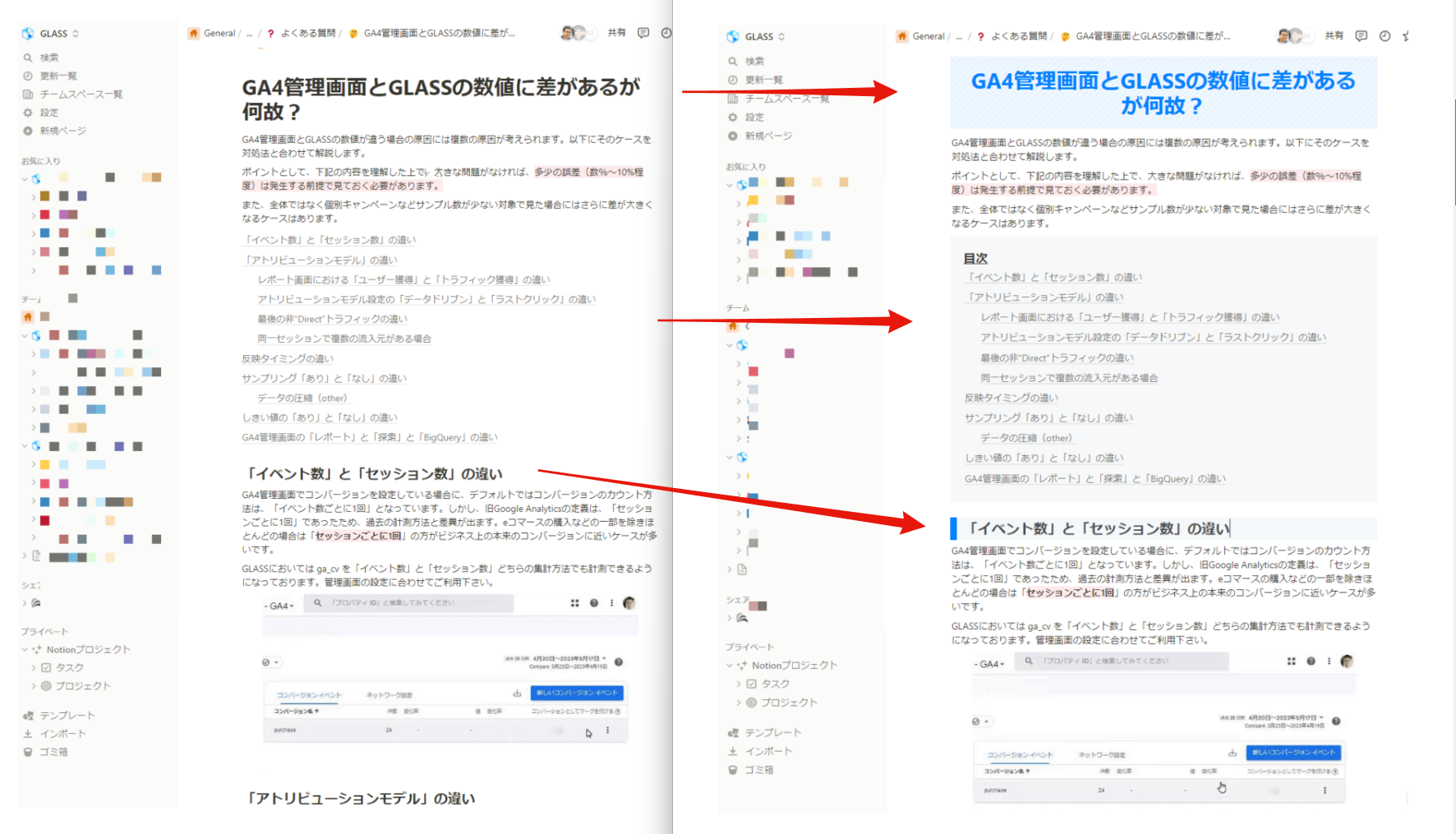
例えば、当社の社内で利用されているNotionのデフォルトの見出し。下の例だと「見出し」の文字が大きくなっていたり、「目次」若干文字色と下線が入っています。これでも駄目ではないのですが、ブログなんかと違って決して見やすいとは言えないですよね。

今回はこのような時に自分自身でサイトのデザインを無理やり変更する方法をご紹介致します。Notionは変更するとこんな感じになります。

Stylusでの課題解決
Chromeのブラウザを使っている場合は拡張機能の “Stylus” でこのデザインを強制的に変更することができます。

Stylusはサイトのデザインを定義しているCSSを自身のブラウザ上でのみ書き換えることができます。サイトのハッキングなどではなく、あくまで自分が見ているブラウザ上でのみ書き換えることができるという拡張機能です。
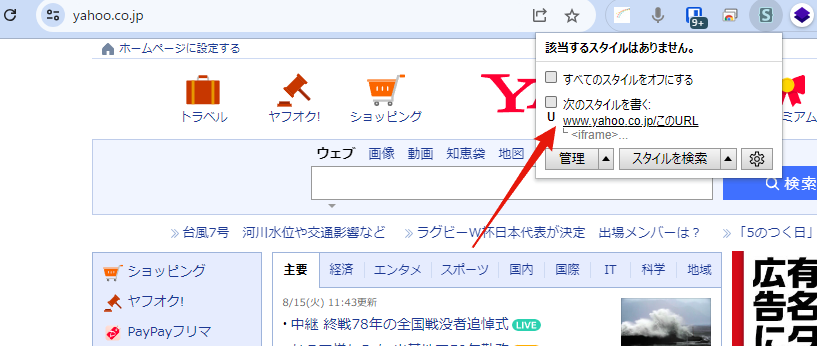
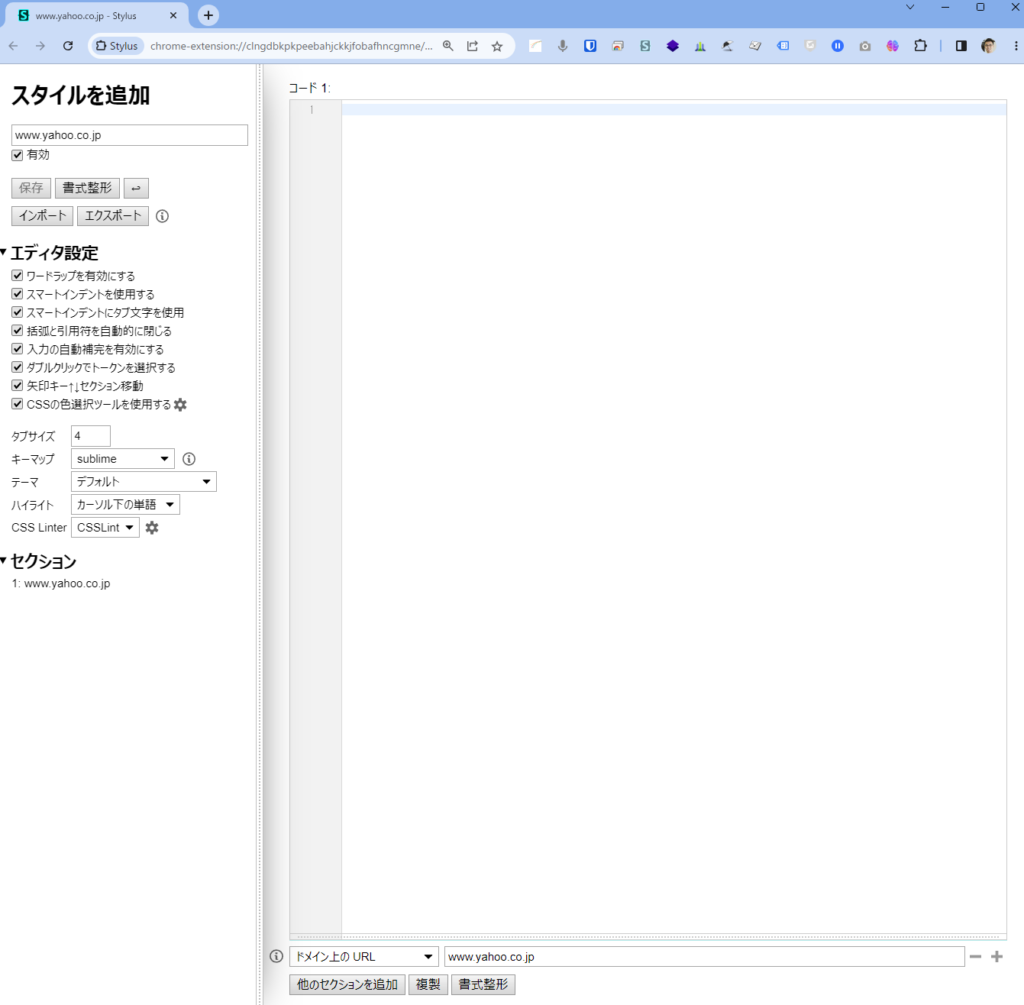
使い方は上記の拡張機能をChromeにインストールして、デザインを変更したいサイト内で Stylus をクリックして「次のスタイルを書く」の下に出ているリンクをクリックします。

そうすると、ポップアップでCSSの編集画面が表示されます。ここにCSSを記述すると、当該サイトにCSSを適用することができます。

実際のCSSの書き方や当該サイトでの修正箇所の確認方法などは下記のようなサイトをご確認ください。簡単なCSSを書ける方であれば簡単かなと思います。ChatGPTなどに指示してもできるはずです。
参考:【初心者向け】CSSの書き方の基本をサンプル付きで解説
参考:使いこなして効率アップ! ChromeのデベロッパーツールでCSSを検証する方法 – ICS MEDIA
Notionで見出しを装飾する実例
冒頭に紹介したようなNotionの見出しを設定する方法の具体的な記載例はこのようになります。

/* ==UserStyle==
@name notion style jp
@version 20230720.22.41
@namespace userstyles.world/user/paulyama
@description notion style for japanese
@author paulyama
@license No License
==/UserStyle== */
@-moz-document url-prefix("https://www.notion.so/glassinc/") {
/* ==UserStyle==
@name Notion Style
@namespace glass-inc.net
@version 1.0.0
@description Notion style
@author Paul
==/UserStyle== */
.notranslate[placeholder="無題"] {
color: #0082ff;
text-align: center;
padding: 0.5em !important;
background: -webkit-repeating-linear-gradient(-45deg, #f0f8ff, #f0f8ff 3px,#e9f4ff 3px, #e9f4ff 7px);
background: repeating-linear-gradient(-45deg, #f0f8ff, #f0f8ff 3px,#e9f4ff 3px, #e9f4ff 7px);
}
.notion-header-block .notranslate[placeholder="見出し1"] {
padding-left: 10px !important;/*文字周りの余白*/
color: #010101;/*文字色*/
background: #f5f8fa;/*背景色*/
border-bottom: solid 7px #0082ff;/*下線*/
}
.notion-sub_header-block .notranslate[placeholder="見出し2"] {
padding-left: 10px !important;/*文字周りの余白*/
color: #494949;/*文字色*/
background: #f5f8fa;/*背景色*/
border-left: solid 10px #0082ff;/*左線*/
}
.notion-sub_sub_header-block .notranslate[placeholder="見出し3"] {
padding-left: 10px !important;/*文字周りの余白*/
color: #494949;/*文字色*/
background: #f5f8fa;/*背景色*/
border-left: solid 3px #0082ff;/*左線*/
}
.notion-table-view-header-cell {
background-color: #EEEEEE!important;
font-weight: bold;
}
.notion-link-token {
color:#337EA9!important;
font-weight: bold;
}
.notion-table_of_contents-block {
background: #f7f8f9;/*背景色*/
padding: 20px;
}
.notion-table_of_contents-block::before {
content: "目次";
font-weight: bold;
font-size: 1.3em;
text-decoration: underline;
}
}ちなみに、この設定は弊社のコーポレートカラーに揃えた設定ではありますが、 Stylus の外部CSSインポート機能でワンクリックで適用することもできます。
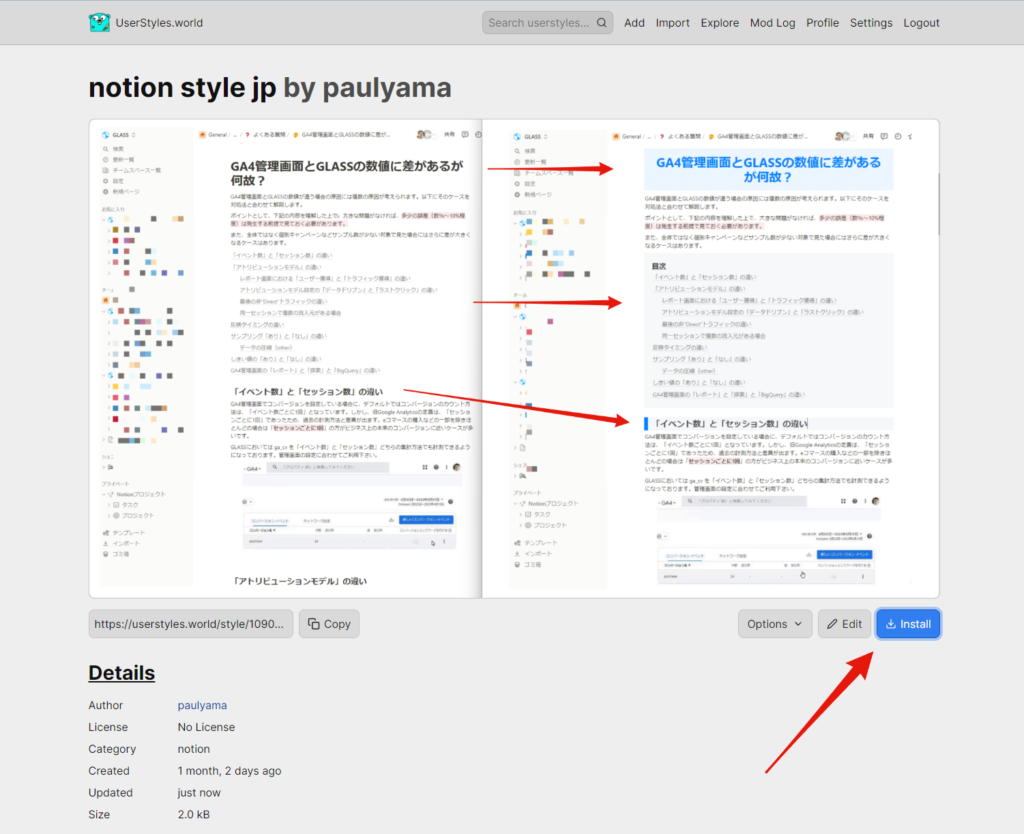
https://userstyles.world/style/10901/notion-style-jp
右下のInstallボタンからインストールして下さい。

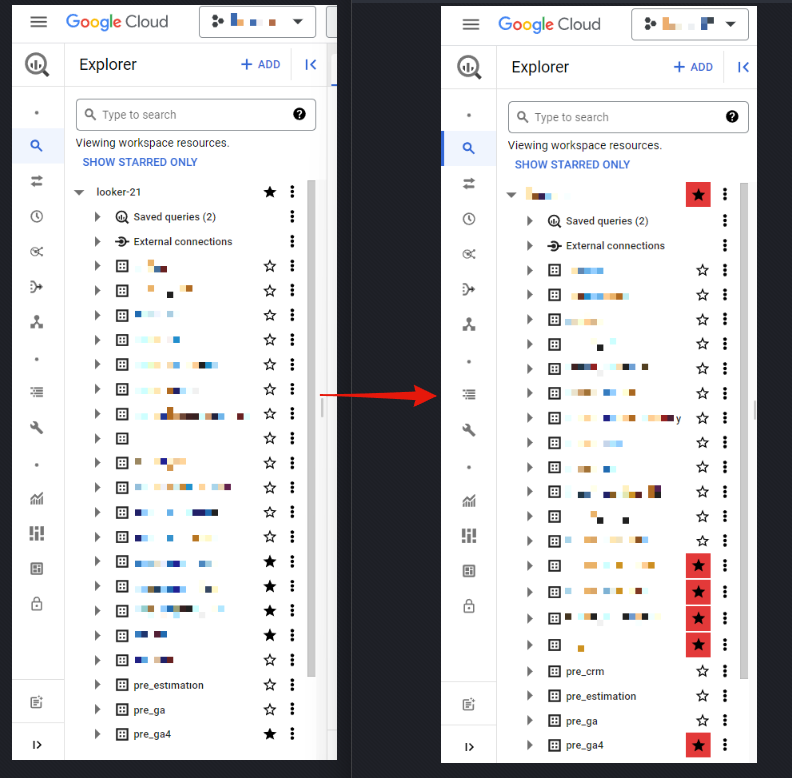
Google BigQuery のページでスターを見やすくする
その他にもデータアナリスト御用達のBigQueryでよく使うデータセットのスター表示を目立つようにしたりして使っています。サイドバーのスターが黒くなるだけで、目立ちにくかったのがどぎつい赤四角が出て非常に目立つようになりました。

サンプルとしては以上になりますが、是非活用してスムーズな仕事環境を構築しましょう。
株式会社 GLASS代表。広告からSEOなどあらゆるデジタルマーケティングに精通するデータアナリスト。徹底的に現場に根付いた、スピーディーでシンプルなデータ分析環境の構築と施策推進を得意とする。
<経歴>
株式会社マイネットでモバイルCRMサービス(後にYahoo! JAPANに売却)のマーケティング部長、モバイルアプリ事業を立ち上げ。Googleで広告代理店営業マネージャーとして国内50社以上の広告代理店のコンサルティング。通信テクノロジー業界シニアアカウントマネージャーとして大手企業向けのマーケティング支援に関わる。