GLASSではあらゆる作業を効率的にすることを重要視しています。
- 最適な業務ワークフロー自体を設計すること(企画)
- 設計したワークフロー自体を効率的に実装すること(実装)
今回は、当社内の採用業務に利用しているGoogleフォームに投稿があった場合に、即対応ができるようにチャットワークで通知するワークフローを前提に実装方法をご案内致します。
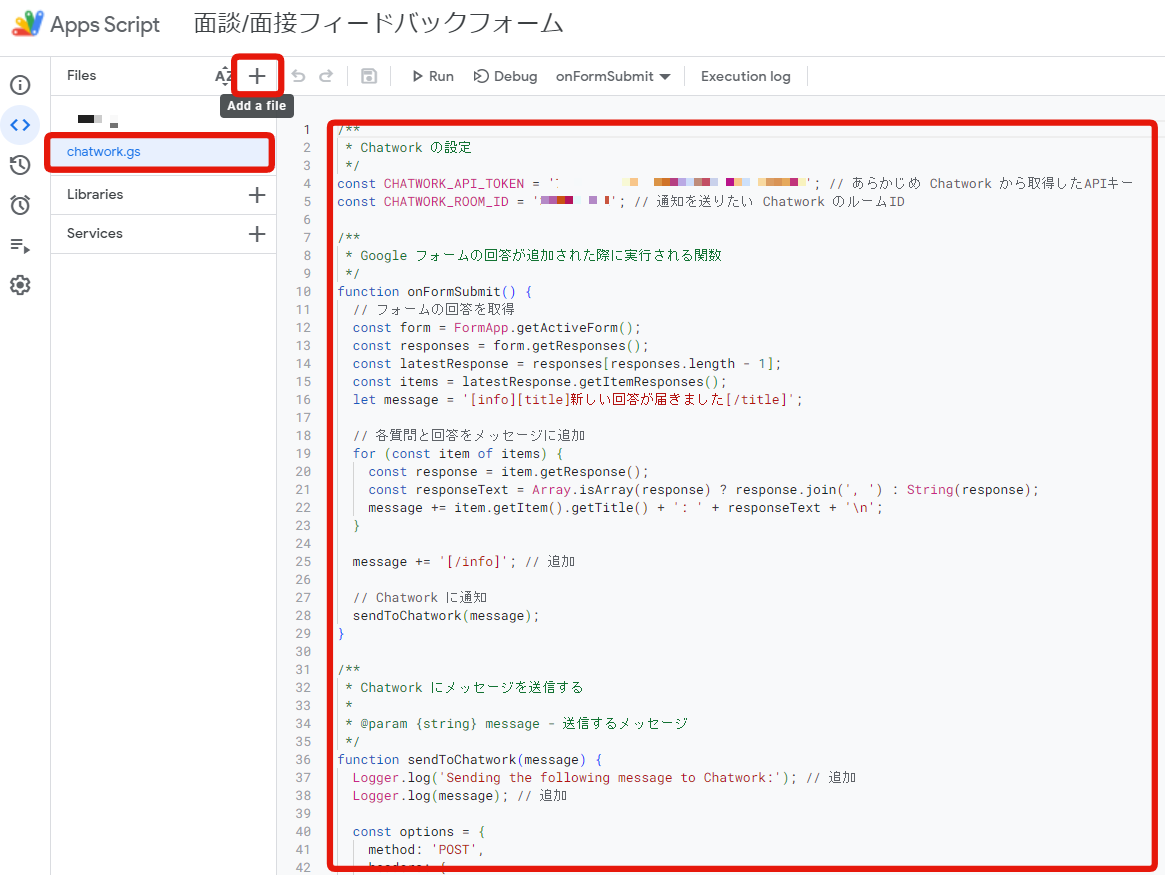
1. 対象のGoogleフォームで スクリプトエディターを開く

2. ファイルを追加してスクリプトを貼り付ける

スクリプトの内容は以下。
/**
* Chatwork の設定
*/
const CHATWORK_API_TOKEN = 'xxxxxxxxxxxx'; // あらかじめ Chatwork から取得したAPIキー
const CHATWORK_ROOM_ID = '1111111111111'; // 通知を送りたい Chatwork のルームID
/**
* Google フォームの回答が追加された際に実行される関数
*/
function onFormSubmit() {
// フォームの回答を取得
const form = FormApp.getActiveForm();
const responses = form.getResponses();
const latestResponse = responses[responses.length - 1];
const items = latestResponse.getItemResponses();
let message = '[info][title]新しい回答が届きました[/title]';
// 各質問と回答をメッセージに追加
for (const item of items) {
const response = item.getResponse();
const responseText = Array.isArray(response) ? response.join(', ') : String(response);
message += item.getItem().getTitle() + ': ' + responseText + '\n';
}
message += '[/info]'; // 追加
// Chatwork に通知
sendToChatwork(message);
}
/**
* Chatwork にメッセージを送信する
*
* @param {string} message - 送信するメッセージ
*/
function sendToChatwork(message) {
Logger.log('Sending the following message to Chatwork:'); // 追加
Logger.log(message); // 追加
const options = {
method: 'POST',
headers: {
'X-ChatWorkToken': CHATWORK_API_TOKEN,
},
payload: {
body: message,
},
};
const url = 'https://api.chatwork.com/v2/rooms/' + CHATWORK_ROOM_ID + '/messages';
// Chatwork APIからのレスポンスをログに出力
try {
const response = UrlFetchApp.fetch(url, options);
Logger.log('Response from Chatwork:');
Logger.log(response.getContentText());
} catch (error) {
Logger.log('Error occurred when sending to Chatwork:');
Logger.log(error.toString());
}
}
スクリプトを一部カスタマイズ
4、5行目の部分だけカスタマイズ下さい。
const CHATWORK_API_TOKEN = 'xxxxxxxxxxxx'; // あらかじめ Chatwork から取得したAPIキー
const CHATWORK_ROOM_ID = '1111111111111'; // 通知を送りたい Chatwork のルームID ChatworkのルームIDはチャットワークの対象ルームのURLのridを除いた数字部分です。
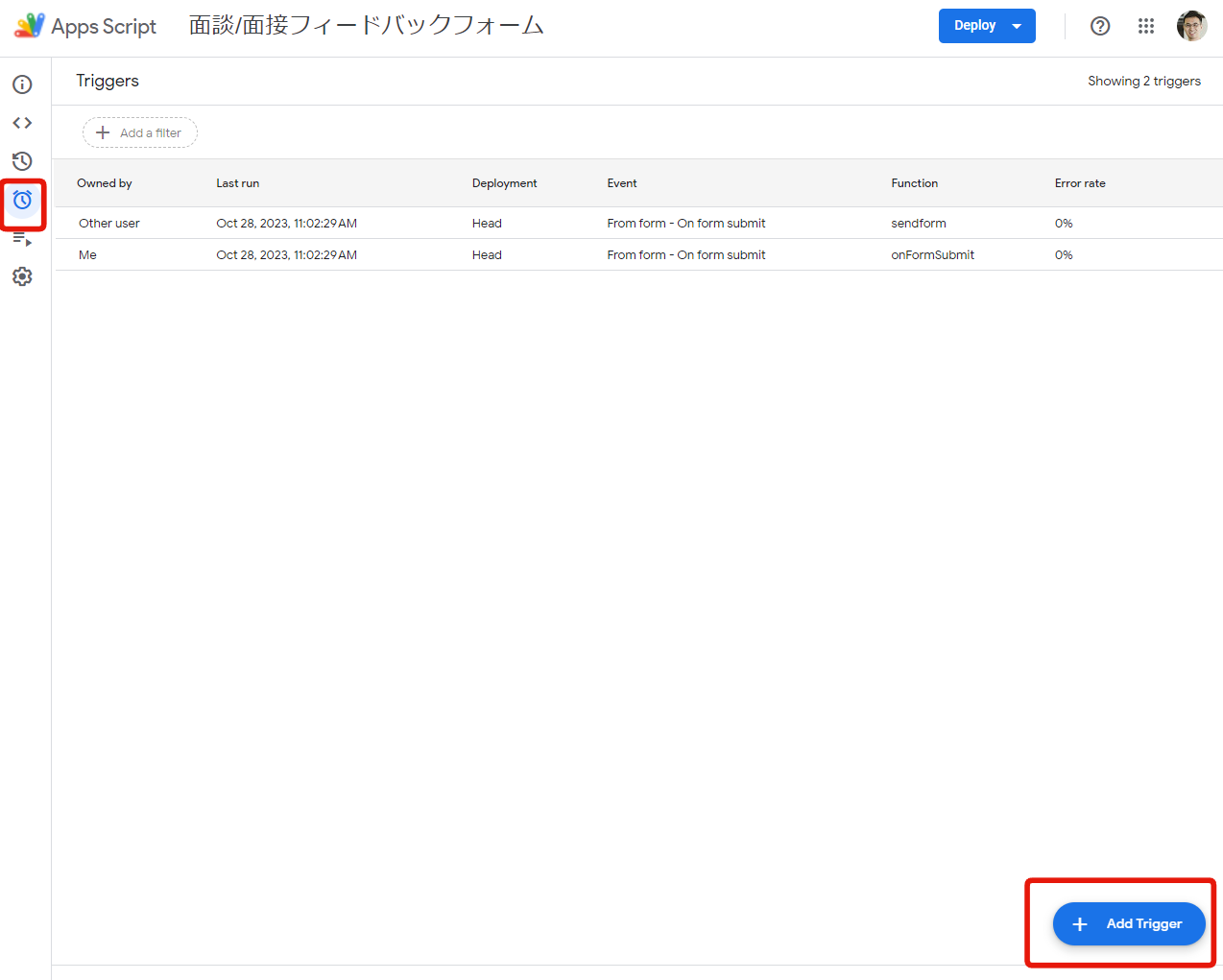
3. トリガーを追加
フォーム送信時にGAS(Google Apps Script)が動くようにトリガーを設定します。

設定内容は以下のままです。
“Choose which function to run” では “onFormSubmit” を間違えないように選んで下さい。

これで実装は完了です。
実際にフォームを送信してみるとチャットワークに以下のような投稿がされていることを確認できます。

ちなみに、私はプログラムをガリガリ書けるわけではなく、ChatGPTなどのAIを活用してこのようなプログラムを実装しています!どんどんGASを活用して効率的なワークフローを構築しましょう。
GLASSではこのような効率的なワークフローの企画と実装に明るい・興味のある方を募集しております!
株式会社 GLASS代表。広告からSEOなどあらゆるデジタルマーケティングに精通するデータアナリスト。徹底的に現場に根付いた、スピーディーでシンプルなデータ分析環境の構築と施策推進を得意とする。
<経歴>
株式会社マイネットでモバイルCRMサービス(後にYahoo! JAPANに売却)のマーケティング部長、モバイルアプリ事業を立ち上げ。Googleで広告代理店営業マネージャーとして国内50社以上の広告代理店のコンサルティング。通信テクノロジー業界シニアアカウントマネージャーとして大手企業向けのマーケティング支援に関わる。