こんにちは、デザイナーの中澤です。
Webサイト制作において、ボタンはとても大切なパーツの一つです。
お問い合わせやページ遷移、購入、ダウンロードなど、様々な用途に使われるCTAボタン
この記事では、Webデザインにおけるボタンの概要や種類・デザインのポイントといった基礎知識を解説します。Webサイトのユーザビリティ向上のために、是非参考にしてください!
CTAボタンとは
CTAボタン(コールトゥーアクション…Webサイトの訪問者にアクションを促すこと)は、Webサイトや広告などで特定の行動を促すために使われるボタンです。
例えば、
- 購入
- 会員登録
- お問い合わせ
というようなものです。Webサイトの構成はその目的につながるように考えます。
ユーザーに具体的な行動を促すためのCTAボタンの他にも、Webサイトのボタンは様々なタイプで分類されます。その中で特に重要なものを補足として紹介します。
- プライマリボタン (Primary Button): 主要な行動を推奨するボタンであり、主なアクションを実行するためのボタンです。(例)フォームでいうと「送信」ボタン
- セカンダリボタン (Secondary Button):プライマリボタンよりも強調されるべきではない行動に対するボタン。例えば、補助的なリンクやオプションを提供するために使用されます。(例)フォームでいうと「キャンセル」ボタン
- ターシャリボタン (Tertiary Button):主要な行動やセカンダリボタンよりも重要度の低いボタン。ページ上での補完的な操作や、サブメニューへのリンクなどに使用されます。
CTAボタンを用いてユーザーを目的の場所に誘導することでユーザーの離脱を防ぎます。さらに、ユーザーが商品の購入や資料請求といったコンバージョンを起こしやすいように、Webサイト上の導線を目立たせる役割もCTAボタンにはあります。
ボタンがわかりにくいとユーザーが離れてしまい機会損失になってしまうので、目を引くUIデザインやテキスト、適切な配置が大事です。
クリック率上昇に効果的なボタンデザインのポイントを押さえていきましょう!
CTAボタンをデザインする時のポイント
では、具体的にボタンデザインの各ポイントについてご紹介していきます。
テキスト
ボタンのテキストは、そのボタンが訴求する目的を的確に伝える重要な要素です。
テキストの内容でクリック率は大きく変わるので、より有効なCTAボタンになるよう改善していきましょう。
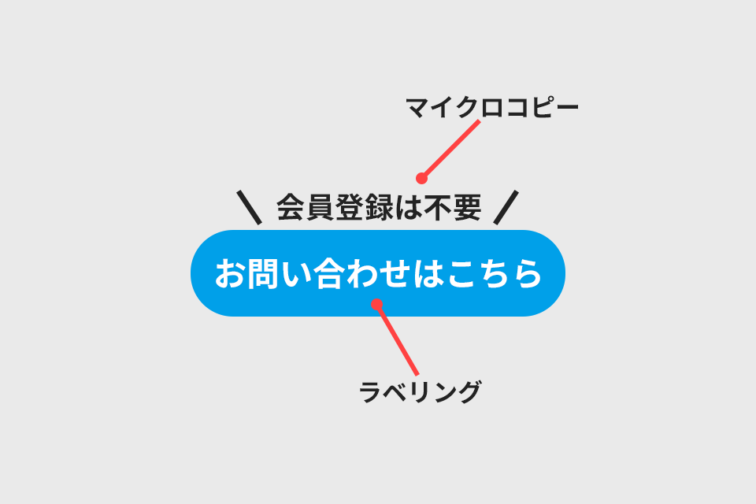
ボタンを作成するときに重要になるテキストが、ラベリングとマイクロコピーです。
ラベリングとはボタンの中で使用されるテキストで、明確に目的を示すことで、訪問者がクリックした際にどうなるのかを知ることが可能になります。
マイクロコピーとは、ボタン付近に配置される小さなテキストで、ボタンの目的や訪問者が得られるメリットなどを説明するものです。必要に応じて特典や利点を強調します。例えば「今なら無料」や「限定●●名様公開」などです。

ラベリングもマイクロコピー、どちらもユーザーの行動を促し、目的をわかりやすくするためのものです。ユーザーの興味を引き付けるような文言を表示しましょう。
サイズ
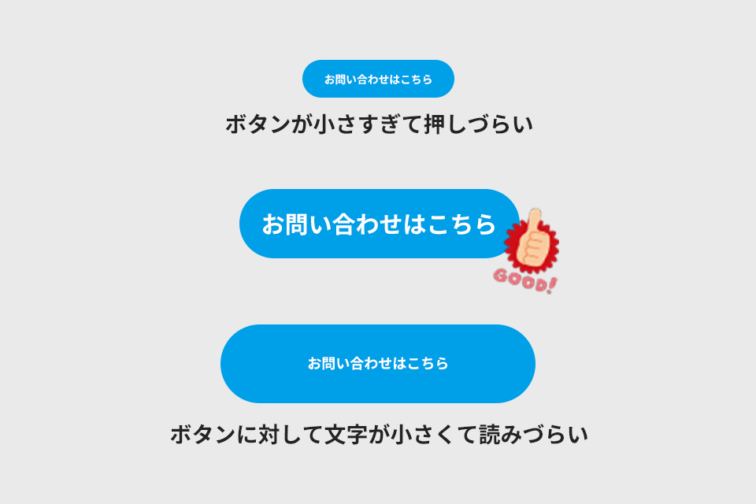
ボタンを適切なサイズにすることで、ユーザーの視界に留まりやすくなります。
モバイルデバイスでは、指の操作性を考慮して十分なタップ領域を確保する必要がありますが、画面を圧迫しない程度の適度なサイズを保つことも大切です。
テキストサイズはWebサイト全体でも調整するので、その中にあるボタンのテキストサイズも重要です。
文字だけが大きすぎたり、小さすぎたりすると不自然に見えるのでボタンとテキストのバランスの良いポイントを見つけましょう。

色
色によって与える印象は大きく変わってきます。
ブランドイメージやWebサイト全体と統一した色を選ぶことで、ユーザーにメッセージを伝えやすくなります。
ただし、CTAボタンに関してはユーザーがスムーズにページ遷移するために、Webサイト内で埋もれないよう目立つ色にすることが重要です。
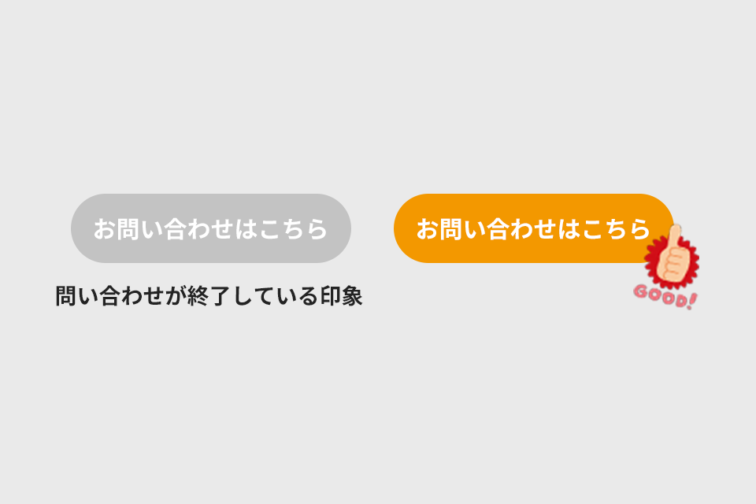
視認性を考慮して、ボタンの背景色とテキストの色のコントラスト差を意識しましょう。
例えば、グレーのお問い合わせボタンだとお問い合わせが終了した印象を持ちませんか?

「イベント期間の終了」やフォームの「いいえ」の回答にはグレーを使用することもあるので、必要に応じてボタンの色を使い分けましょう。
形
ボタンは、一目見て押せることがわかるデザインであることが大切です。
ユーザーがボタンとわからずクリックしてしまい、別の遷移先に遷移してしまわないように形にも配慮しましょう。
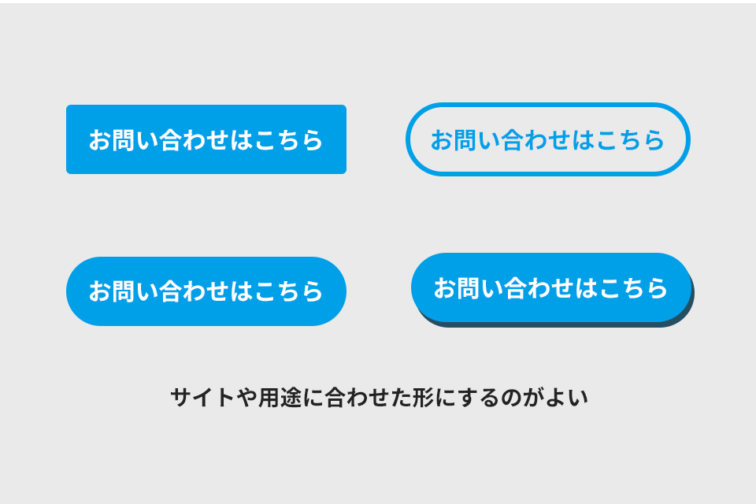
ボタンの形は四角・角丸・円形などさまざまあるので、Webサイト全体と統一したデザインにするのがよいでしょう。
それぞれのボタンにもイメージがあります。
四角いボタンはシンプル・クラシックなイメージがあります。サイズを変えたりや配置を工夫するなどしてメリハリをつけることで簡素になりすぎないようにするとよいでしょう。
角丸や円形のボタンは柔らかさやキャッチーなイメージがあるので、目立ちやすく、CTAボタンにも使いやすいでしょう。
また、影やエフェクトを付け足すなどのユーザーにとってわかりやすいデザインにする工夫も大切です。

動き
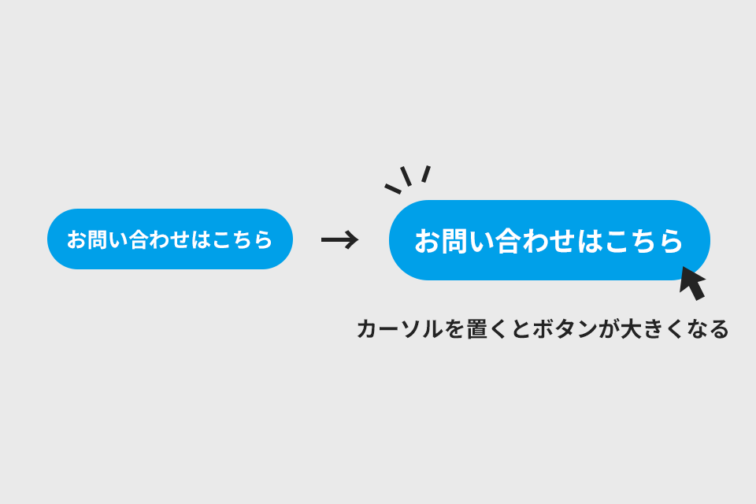
カーソルを合わせるとボタンが少し大きくなったり、色が変わったりするなどのホバーエフェクト(カーソルをボタンの上に乗せた際の効果)も大切です。
ボタンとそうでない要素の違いが明確になるほか、ユーザーにクリックできるということを明確に伝えられるというメリットがあります。

ただし、スマートフォンにはカーソルを合わせる動作はありませんので、デザインを別の形にしてもいいかもしれません。
その他
他にも、検索窓を示す「虫眼鏡のマーク」や、問い合わせを示す「封筒のマーク」などといった視覚的・直感的にボタンの意図を示す要素であるアイコンを用いるのもユーザーにボタンを認識してもらいやすくなるポイントです。
ボタンを配置する位置も重要なポイントです。ユーザー目線でボタンの位置を決めることが大切です。
一般的にWebサイトにおいて人の視線は「Z」の文字のように左上→右上→左下→右下の順に移動する特性があります。
その流れを意識して、左側にメインコンテンツを配置し、右側にCTAボタンを配置することで、ボタンがユーザーの目に留まる可能性が高くなります。
まとめ
いかがでしたでしょうか。ボタンはユーザーに行動を促すための重要なパーツです。ちょっとした工夫でボタンが「押したい」ボタンに変身します。
わかりやすさ、発見しやすさなどを意識してWebサイトの魅力的なボタンをデザインしていきましょう!

WEBデザイナー。2020年からは出版社のフロントエンジニア兼ディレクターとしてメディアの企画・運用改善に従事し事業成長に貢献。2023年に株式会社GLASS入社。